接到一个需求是原来的合同审批单改为线上进行,表单做好之后出现以下问题
- 合同年限需要进行限制,合同期限要在0-20年之间。
- 合同金额如果为0,即不涉及金额的合同、协议,需要申请人确认。
泛微自带的限制功能如公式不能给使用者较好的体验,于是还是得用JS来完成。
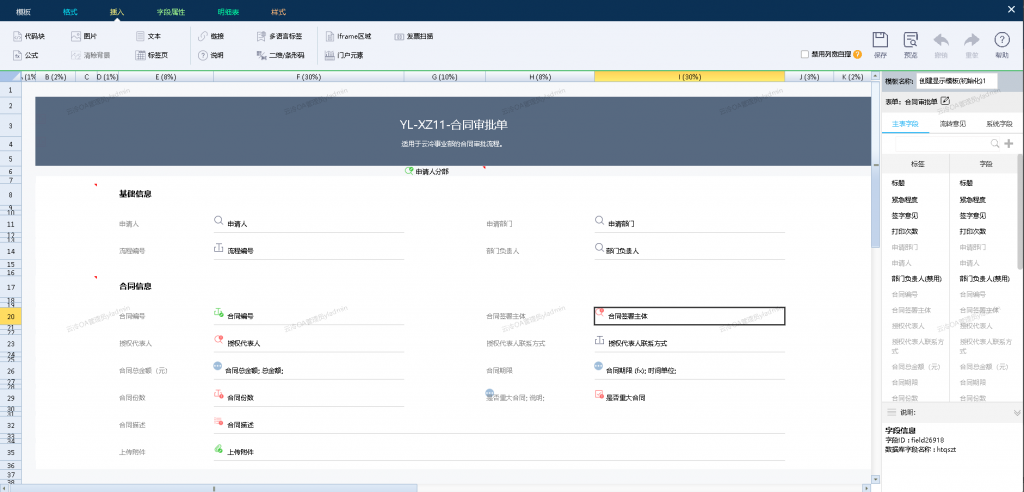
表单设计
根据实际需求完成下面的表单模型。

JavaScript分析
要进行限制的字段有2个,一个是合同期限,只能填写整数0-20,一个是合同金额,如果为0需要弹窗提醒提交人确认合同金额是否正确,确认后才能提交。
功能实现
根据实际需求,代码如下:
<script type="text/javascript">
jQuery(document).ready(function(){
WfForm.registerCheckEvent(WfForm.OPER_SAVE+","+WfForm.OPER_SUBMIT,function(callback){
var heji1 = jQuery("#field26920").val();
var qixian = jQuery("#field26921").val();
if (parseFloat(heji1) == 0.00){
WfForm.showConfirm("合同金额为0元,是否继续提交审批?",function(){
//alert("点击确认调用的事件");
if (parseFloat(qixian) >= 20.00){
WfForm.showMessage("合同期限不能超过20年,请正确填写!", 2, 5);
return false;
}else if(parseFloat(qixian) <= 0.00){
WfForm.showMessage("合同期限不能为0或负数,请正确填写!", 2, 5);
}else{
callback();
}
},function(){
//alert("点击取消调用的事件");
return false;
},{
title:"合同金额异常", //弹确认框的title,仅PC端有效
okText:"提交审批", //自定义确认按钮名称
cancelText:"返回修改" //自定义取消按钮名称
})
return false;
}else if(parseFloat(heji1) != 0.00){
if (parseFloat(qixian) >= 20.00){
WfForm.showMessage("合同期限不能超过20年,请正确填写!", 2, 5);
return false;
}else if(parseFloat(qixian) <= 0.00){
WfForm.showMessage("合同期限不能为0或负数,请正确填写!", 2, 5);
}else{
callback();
}
}
})
}
);
</script>关键字说明:
WfForm.registerCheckEvent:是泛微WfForm类的事件注册,参数为动作,回调(CallBack),本实例中因为是判断后是否保存提交,所以使用WfForm.OPER_SAVE(保存)及WfForm.OPER_SUBMIT(提交),回调通俗理解即完成代码后,使用callback()来确认是否进行动作即WfForm.OPER_SAVE(保存)及WfForm.OPER_SUBMIT(提交)。WfForm.showMessage:在泛微中,除开JS原生的提示框之外,可以使用这个方法,会比原生提示框更人性化,参数为3个分别是提示内容、提示类型(图标不一样)、生存时间。WfForm.showConfirm:该方法相比EC8的JS更方便,只需要注意代码层级即可,主要参数为弹窗的文字说明,点击确认的事件,点击取消的事件,还有一个可选参数是弹窗的标题
WfForm方法大全:泛微在线文档 (e-cloudstore.com)







 Windows故障转移群集最佳实践
Windows故障转移群集最佳实践![[Zabbix]通过钉钉webhook推送告警(Markdown)-fuRyZ's Blog](https://www.furyblog.com/wp-content/uploads/2020/11/826bf44d31651a1774f35a3c7182156e-220x150.png)



评论前必须登录!
注册